Adafruit IO is a well documented IOT platform which offers a beginner friendly no-code firmware pathway for some Adafruit microcontrollers, basic event retention, a drag-and-drop dashboard tool and simple alerting and actions integration.
Unlike other 'turnkey maker dashboard' tools, they provide access to the underlying MQTT broker and web APIs.
Web Dashboard
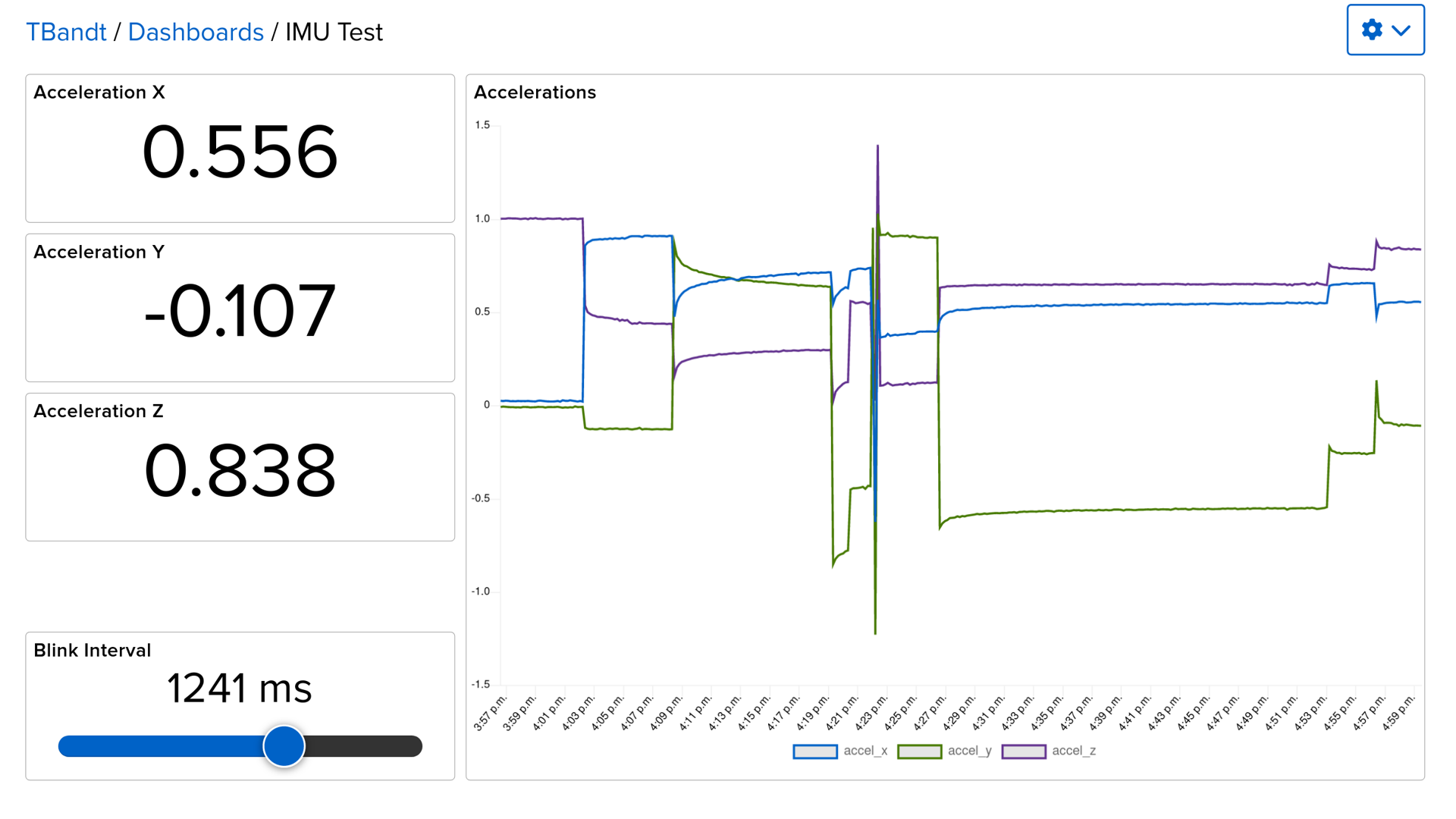
After setting up the feeds and publishing to them from hardware, the web dashboard layout process is pretty intuitive and easy.
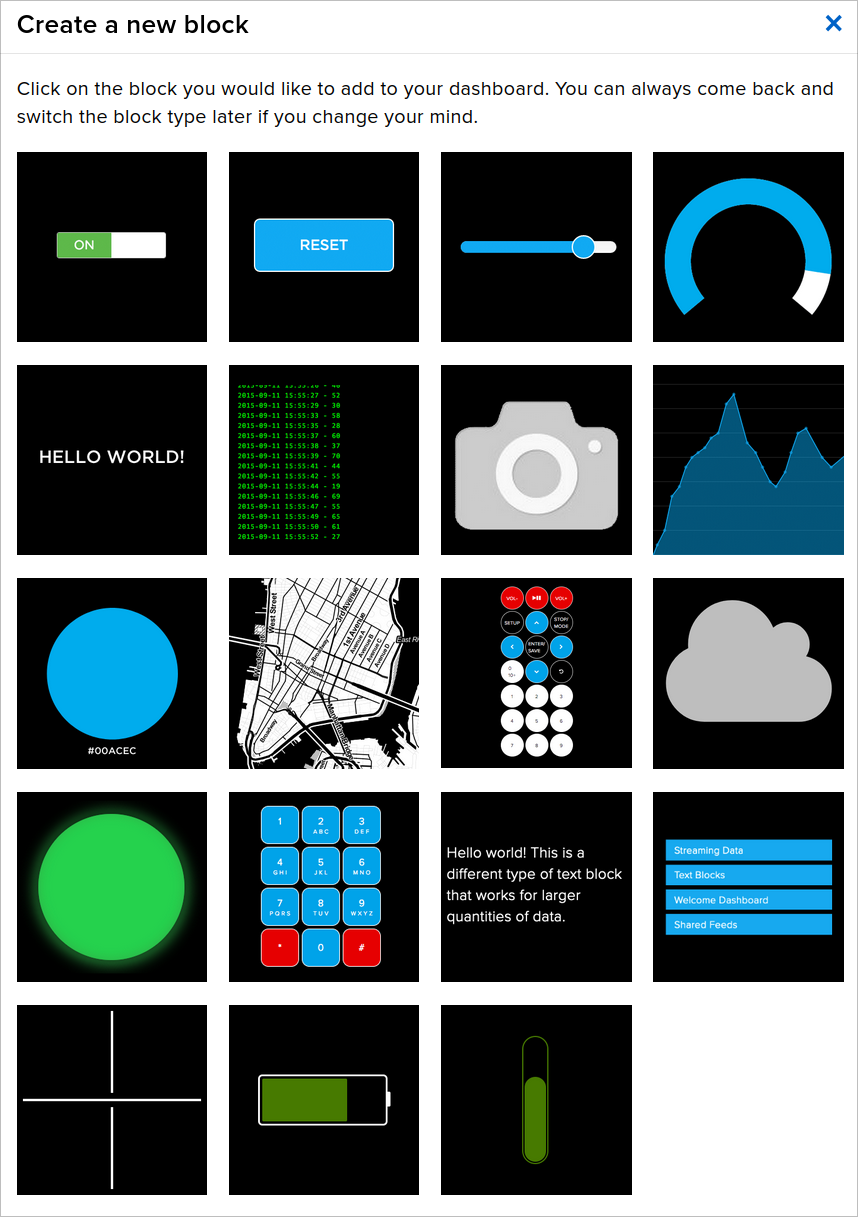
The component library (called 'blocks') is simple but meets basic expectations for visualisation and input tasks.

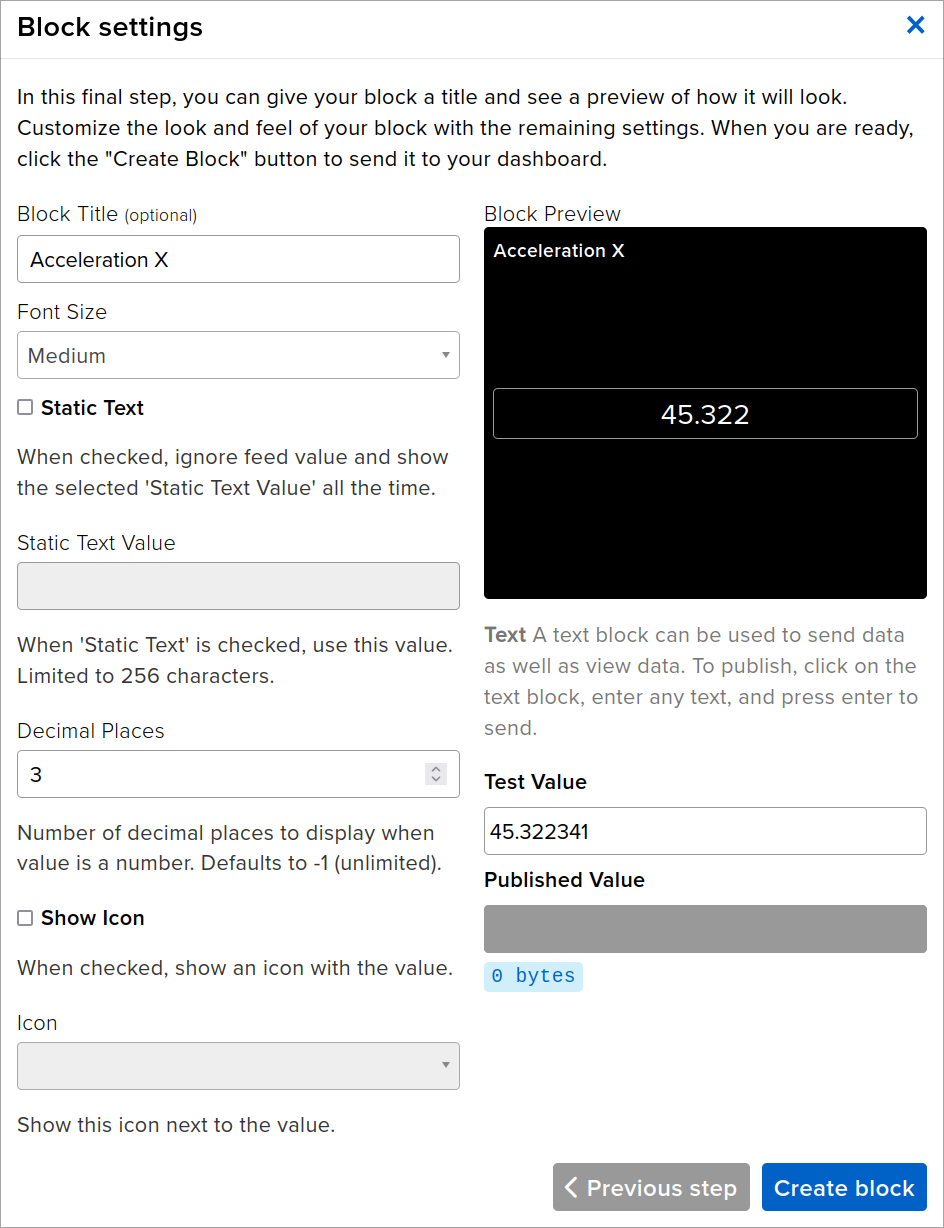
Once added, the block configuration options typically allow for some minimal title and value range customisation. The inline preview is a nice way to test the behaviour of the block with different inputs.

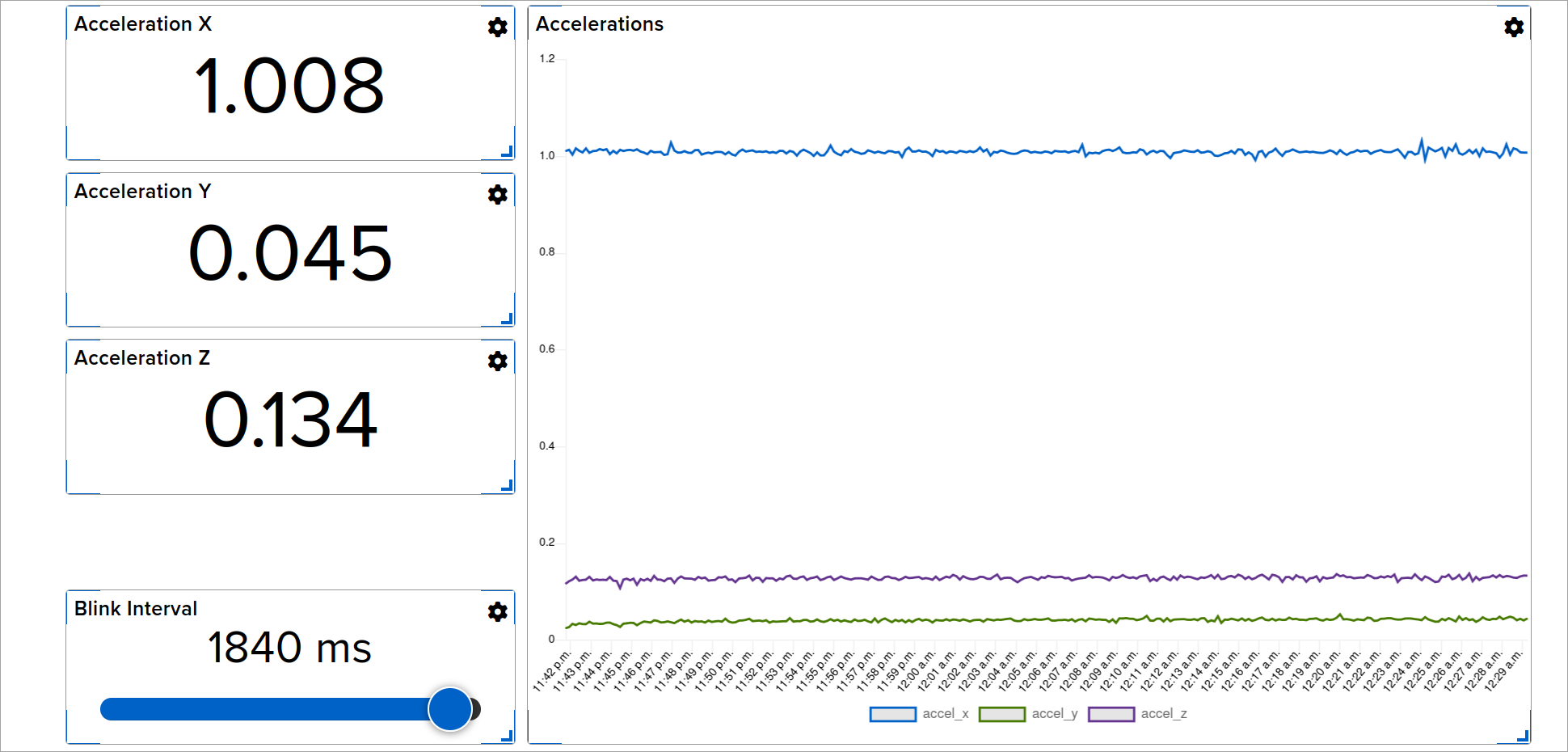
Add more blocks as needed, then click the settings icon again to access "Edit layout". This provides a grid based drag-and-drop interface which allows resizing when grabbing the corners, and moving blocks when dragging from their 'center'.

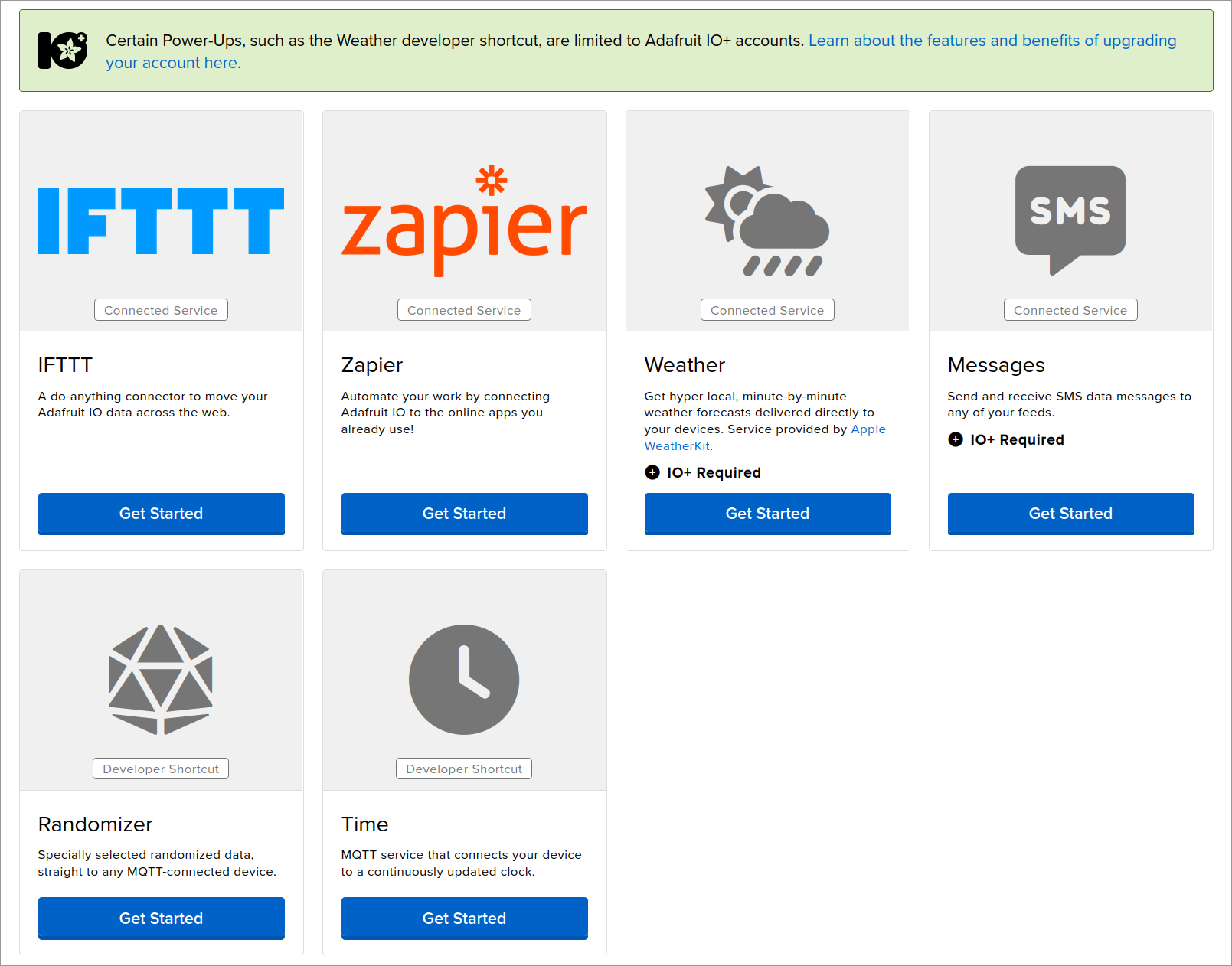
Additionally, there are a few simple 'Power Ups' which provide some additional functionality.

The dashboard and data feeds also support simple sharing with other Adafruit IO users..
Alerting and Automation
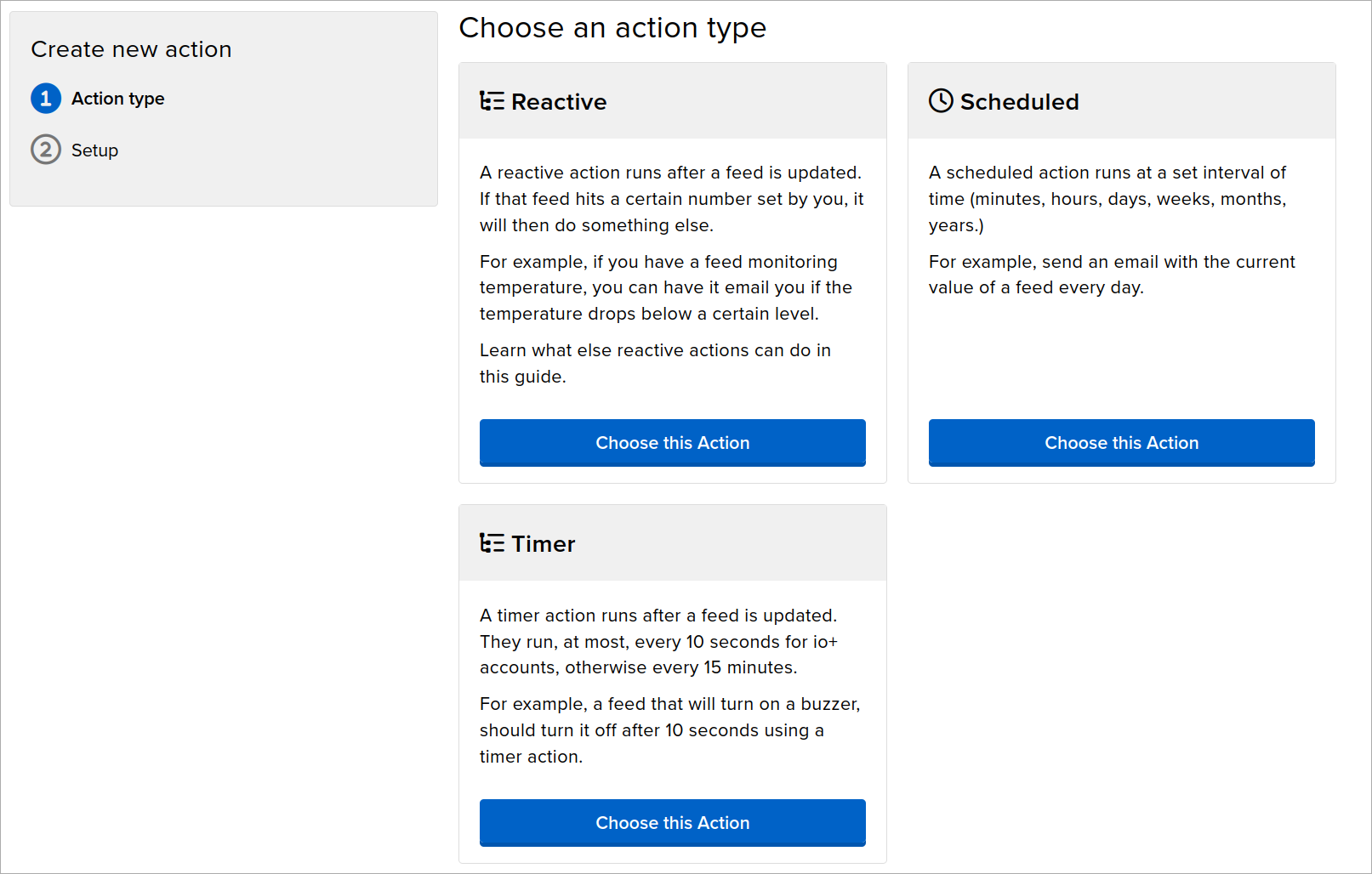
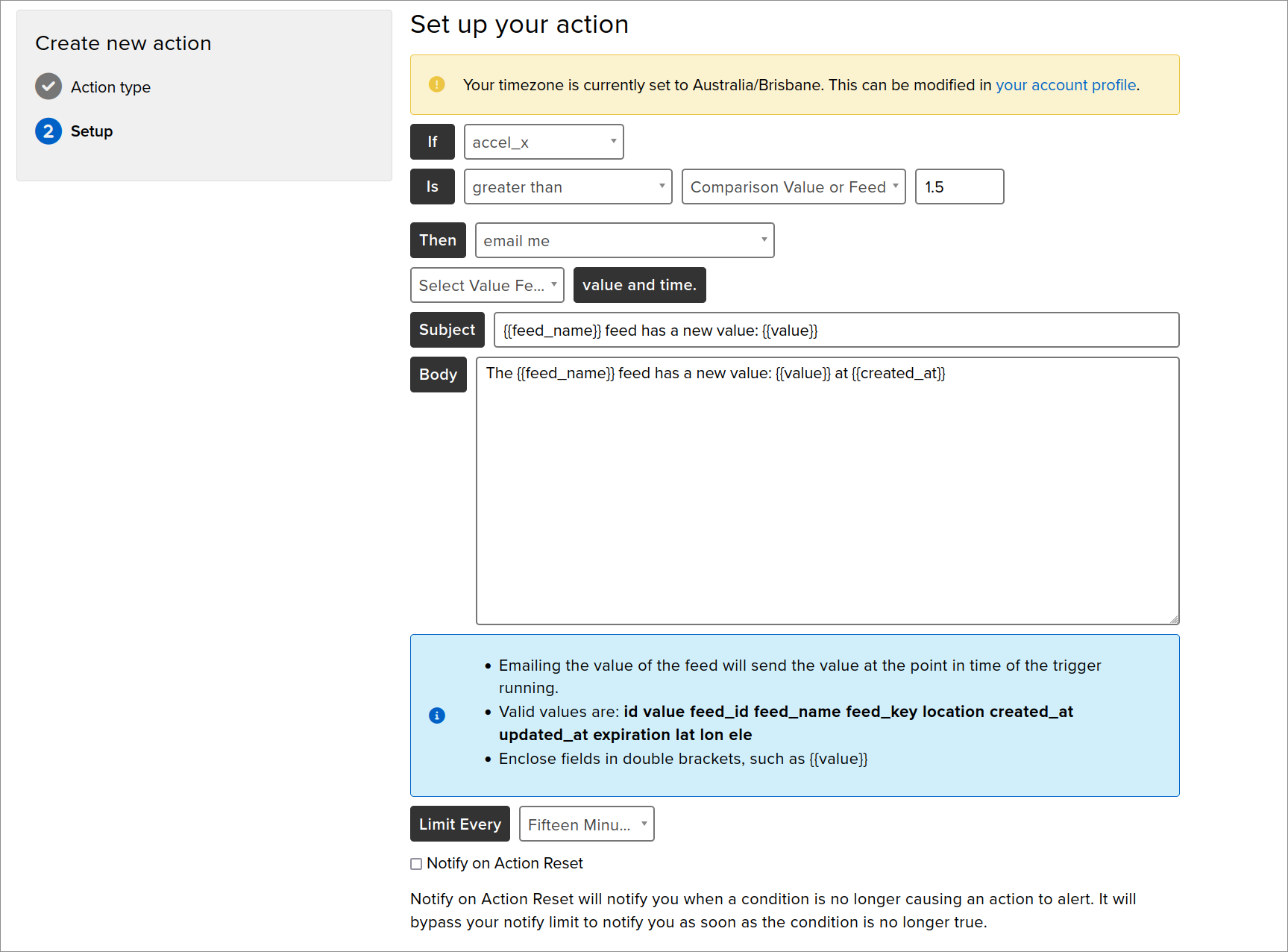
Adafruit IO has the ability to setup "if then that" style behaviours to fire emails or SMS alerts, and can also generate scheduled events to trigger hardware behaviour. Emails and SMS alterting requires the paid IO+ plan, but alerts can trigger webhooks or publish to other feeds in the free plan.
The configuration UI is reasonably intuitive.


Downloading data
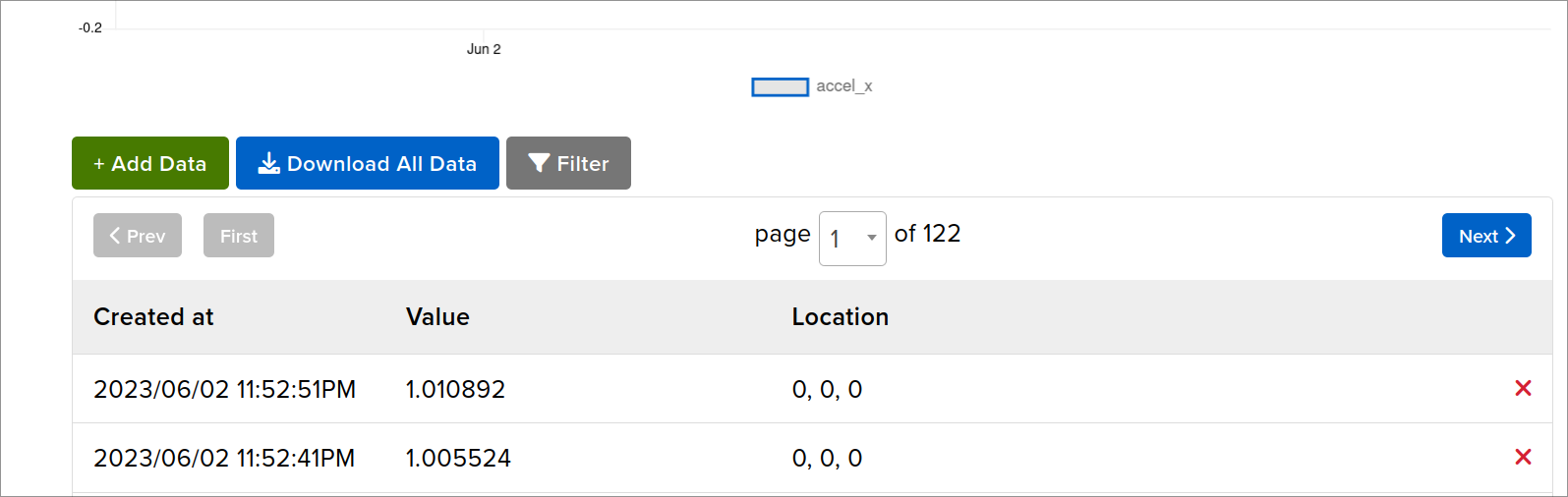
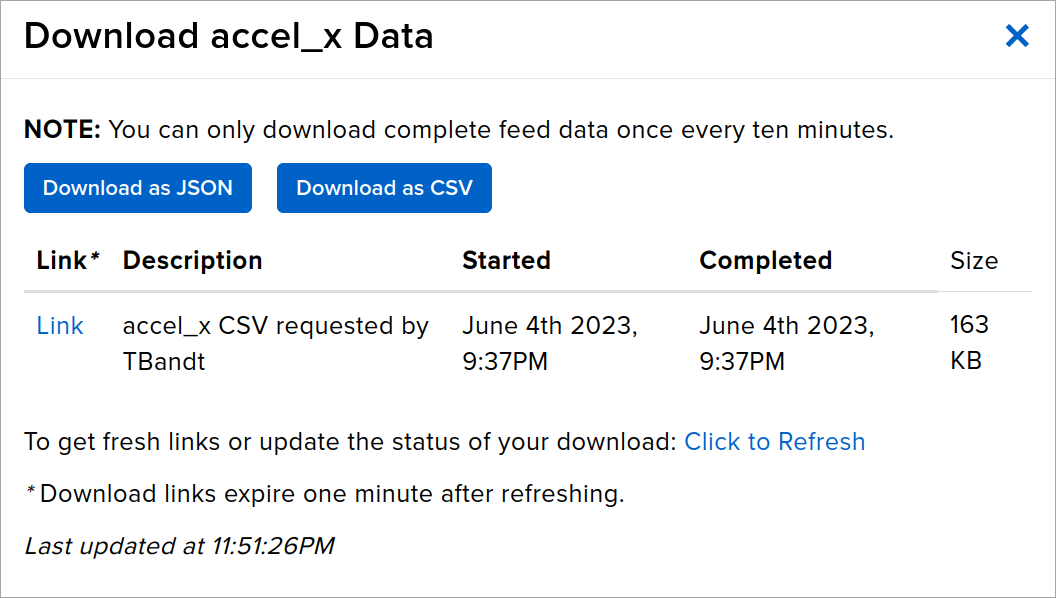
Downloading a single feed's historical data is easy from the feed page, but there's no 'download log data' UI block component for dashboard use, or alongside a chart which makes the export process a little more tedious.

Downloads can be requested in JSON or CSV format.

The CSV contains columns id, value, feed_id, created_at, lat, lon, ele. One row per event, in chronological order.
The JSON is a flat array of one-object per event following the same fields as the csv:
[
{
"id": "AAAABBBCCC",
"value": "1.184220",
"feed_id": 1234567,
"created_at": "2023-06-03T07:30:00.000Z",
"lat": "0.0",
"lon": "0.0",
"ele": "0.0"
},
// and so on
]
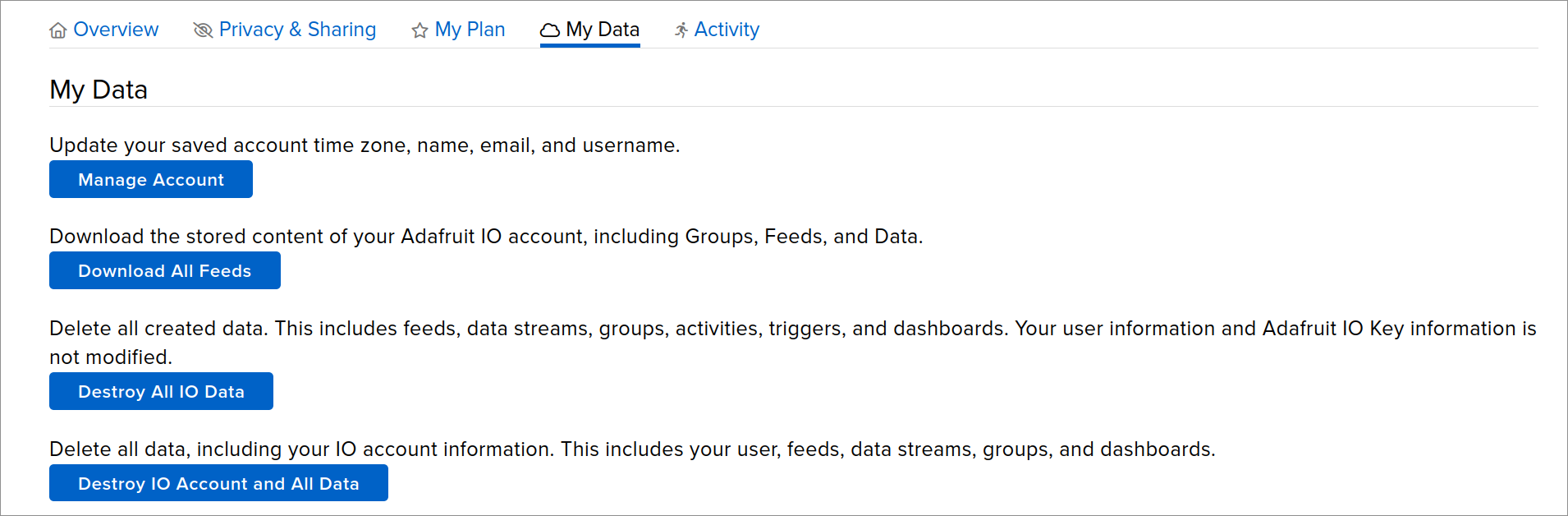
The account settings provide more aggressive data download and deletion options,

Hardware support
No-Code Tooling
When adding a new device on the web interface, the board selector lists 19 compatible boards, followed by a build and flash wizard for Adafriuit's WipperSnapper firmware.
The officially supported hardware is listed below:
Feather HUZZAH ESP32
ESP32-S2 Feather
ESP32-S2 TFT Feather
Feather ESP32-S3 No PSRAM
ESP32-S3 Feather with 4MB Flash 2MB PSRAM
ESP32-S3 Reverse TFT Feather
ESP32-S3 TFT Feather
Feather ESP32 V2
Feather Huzzah ESP8266
Funhouse ESP32-S2
MagTag "2.9"
Metro ESP32-S2
Metro M4 Airlift Lite
PyPortal
QT Py ESP32 Pico
QT Py ESP32-C3
QT Py ESP32-S2
QT Py ESP32-S3
Pico W
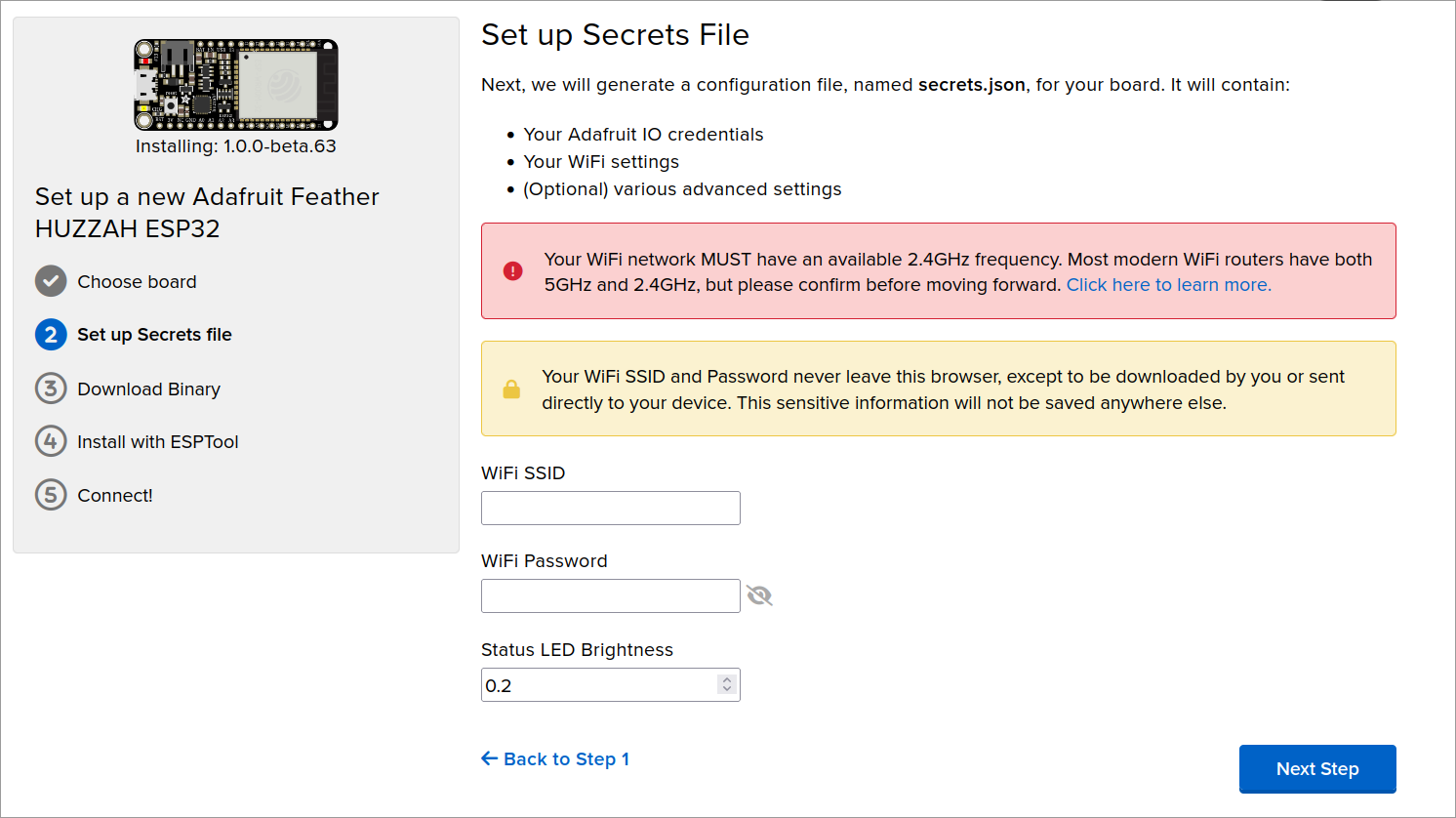
Once a board has been selected, it prompts for the WiFi access point credentials, and then builds a binary to be flashed to hardware.

Due to the nature of interacting with a range of hardware, the steps to flash the firmware differ by device and browser.
- ESP32 targets want to flash using the less beginner friendly
esp-toolPython utility. - For hardware with native USB like the Raspberry Pi Pico W, the U2F mass-storage approach is a better user experience.
When using a recent version of Chrome with WebUSB, it's also able to flash some targets from the browser directly.
Arduino Library
I was able to use the Adafruit IO Arduino library by configuring it for my 'unsupported' ESP32 board definition like normal.
This is possible because of similarity with some of the supported platforms, but is a design choice for the AdafruitIO library that increases fragility or flat out prevents other targets from working.
For boards which aren't covered by the AdafruitIO library, you'll need to find a 3rd party library or use MQTT or POST API access.
POST API and MQTT Access
The ability to access it via web API opens things up to most internet capable hardware, but isn't the greatest choice for beginners.
'Current' libraries are provided for CircuitPython, Python, Ruby and Go though I should note many of them haven't seen much development for 3-5 years. Node.js is mentioned in the docs as deprecated but can't be found anywhere...
With the API key, fetching single values or bulk data queries are possible from the CLI:
curl -H "X-AIO-Key: aio_zaEXAMPLErv" https://io.adafruit.com/api/v2/USERNAME/feeds/FEEDNAME/data?limit=1
Which returns JSON text as described in the API docs (the same shape as the JSON download from the web UI).
MQTT details are described in their docs.
Restrictions
The platform has some design limitations which may affect it's suitability for your project.
One size fits all charts
The barebones charting implementation holds the capability of dashboards back substantially.
- You can't change the time span at an end-user level, you need to edit the dashboard.
- No zoom or user-scrub functionality
- Lines lack customisable colours or thickness.
- Legend naming is tied to the feed name
- X Axis (time) formatting is difficult to read for many layouts
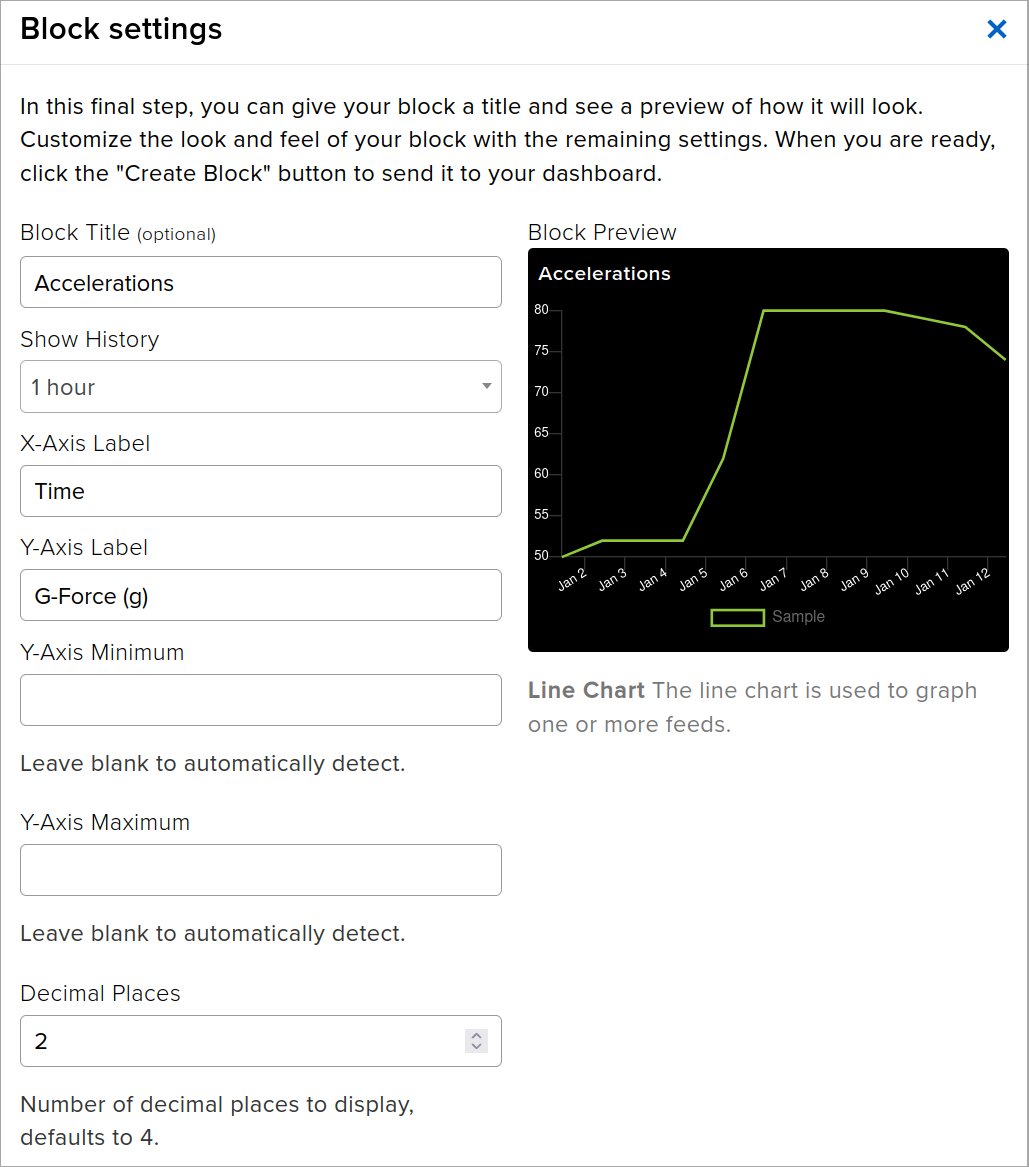
The full chart configuration options are below:


Thankfully, the data decimation is reasonably well handled, streaming in 640 events regardless of time-span selected. This can be overriden with the "Raw Data Only" option which plots the latest 640 events for the selected span.
Missing 'blocks'
While the provided UI blocks do provide the typical input and output functionality, there are some obvious omissions:
- No user definable text component for use as a label
- The text component needs to be tied to a feed, before progressing to the settings page
- Once at the settings page, the 'static text' option provides the best work-around alternative.
- No list-selector UX blocks i.e. radio buttons or dropdowns
- No text input blocks
Rate Limited API
The free tier aggressively rate limits to 30 events per minute, with the paid tier allowing 60.
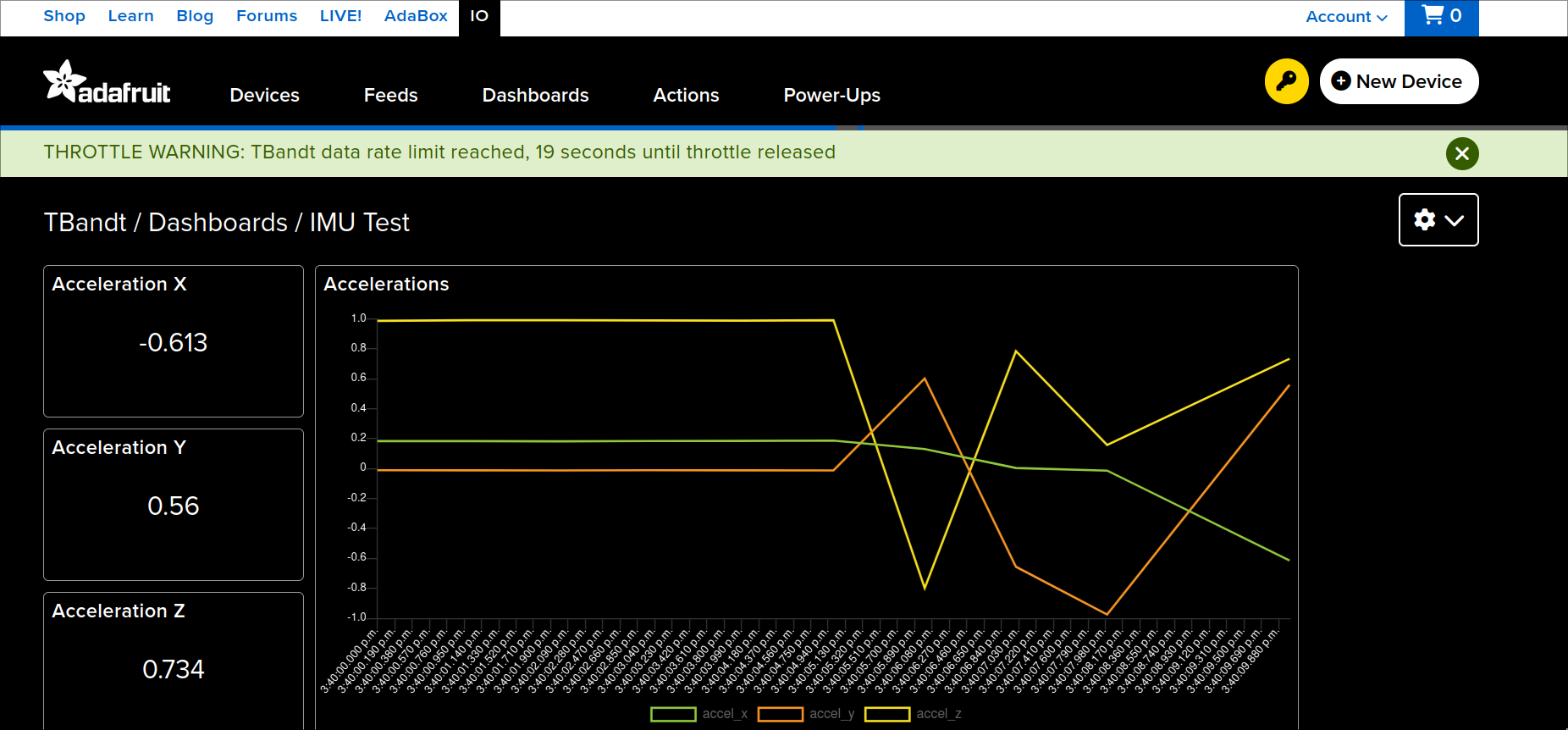
When this limit is breached, a warning banner is presented in the web interface.

failing to comply leads to increasing temporary account bans as shown in the event log.
2023/06/01 07:11PM enforcement limit reached, your account is banned for 180 seconds
2023/06/01 07:08PM enforcement limit reached, your account is banned for 150 seconds
2023/06/01 07:07PM enforcement limit reached, your account is banned for 120 seconds
2023/06/01 07:04PM enforcement limit reached, your account is banned for 60 seconds
2023/06/01 07:04PM enforcement limit reached, your account is banned for 30 seconds
2023/06/01 07:03PM TBandt data rate limit reached, 7 seconds until throttle released
2023/06/01 07:03PM TBandt data rate limit reached, 5 seconds until throttle released
2023/06/01 07:03PM TBandt data rate limit reached, 3 seconds until throttle released
2023/06/01 07:03PM TBandt data rate limit reached, 2 seconds until throttle released
Issues & Bugs
During testing, I found some minor UX problems and bugs.
Blocks lack polish
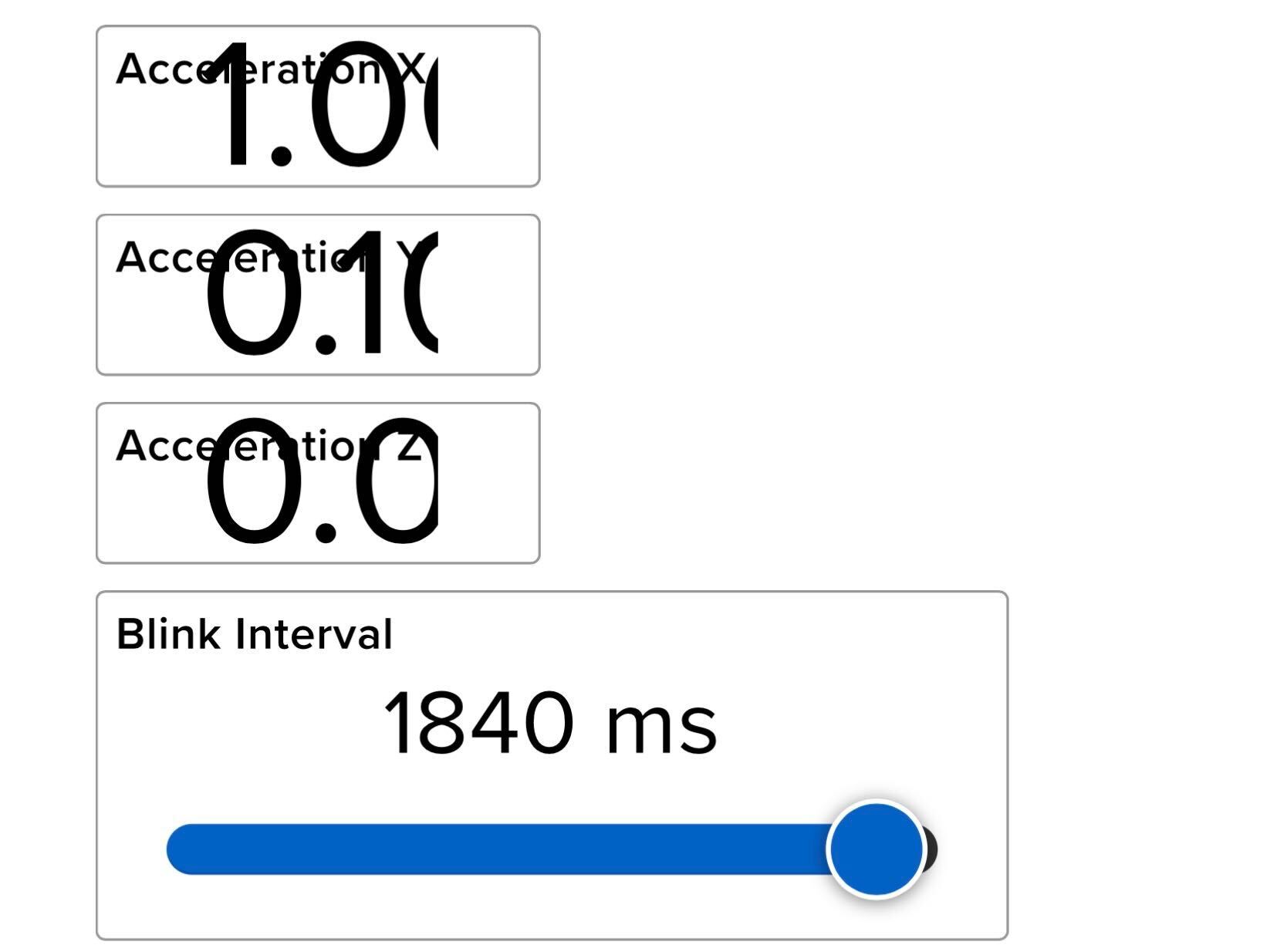
The aspect ratio of components like Slider is somewhat fixed - making a slider wider also increases it's height which restricts touch sizing improvements and makes it harder to build a dense layout.
The Line Gauge doesn't handle negative minimum values correctly, it can only visually display positive values/percentages. The radial Gauge block handles minimum values correctly.
Text labels don't handle overflow particularly gracefully,

and I found that using a larger font size doesn't translate well when rendering on mobile,

The web editor handles different layout sizes based on some key breakpoints, and the layout you build is specific to that breakpoint. This behaviour is only visible with two letter short-hand notation while using the edit view.

| Breakpoint | Width |
|---|---|
| XS | 325.8px |
| SM | 728px |
| MD | 980px |
| LG | 1300px |
I needed to resize my browser to access smaller breakpoints, there's no built-in tooling to control this behaviour, and this behaviour is not documented.
Charting
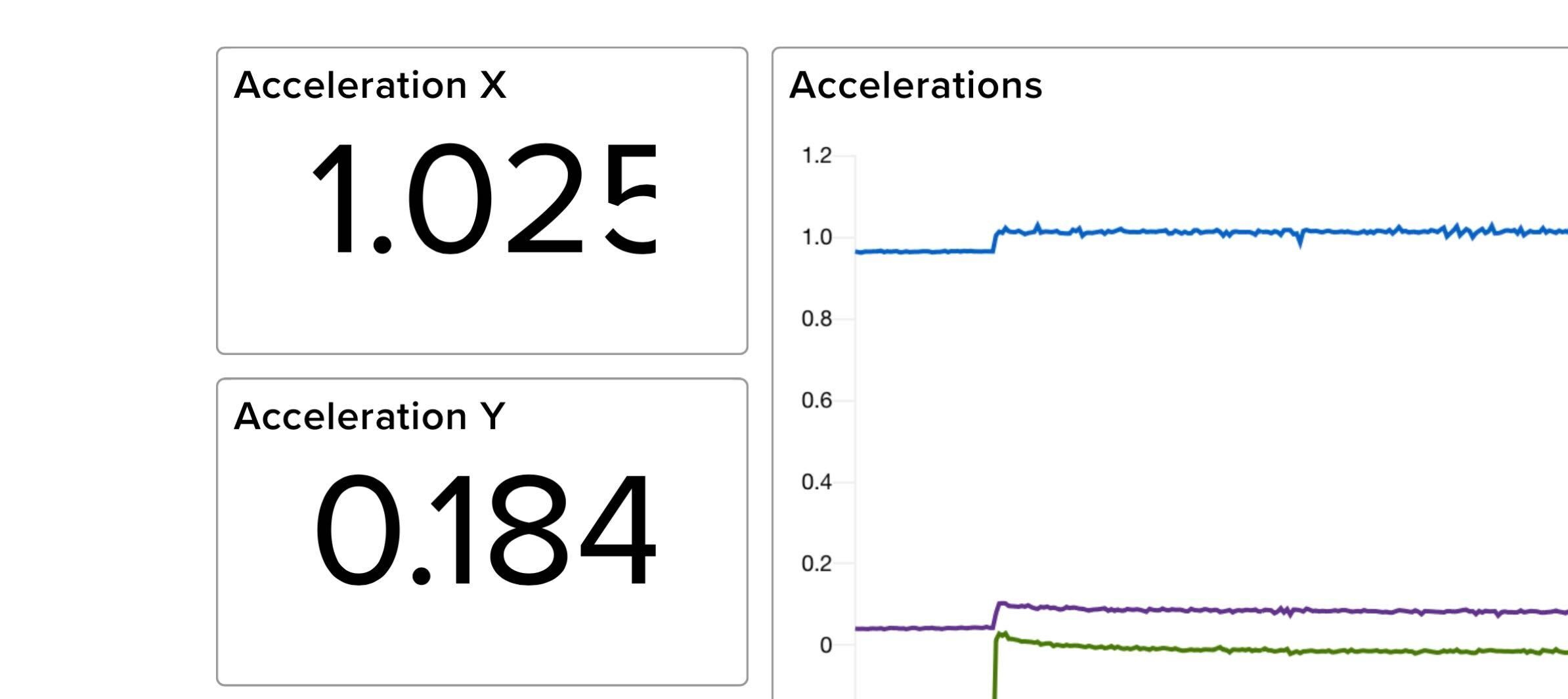
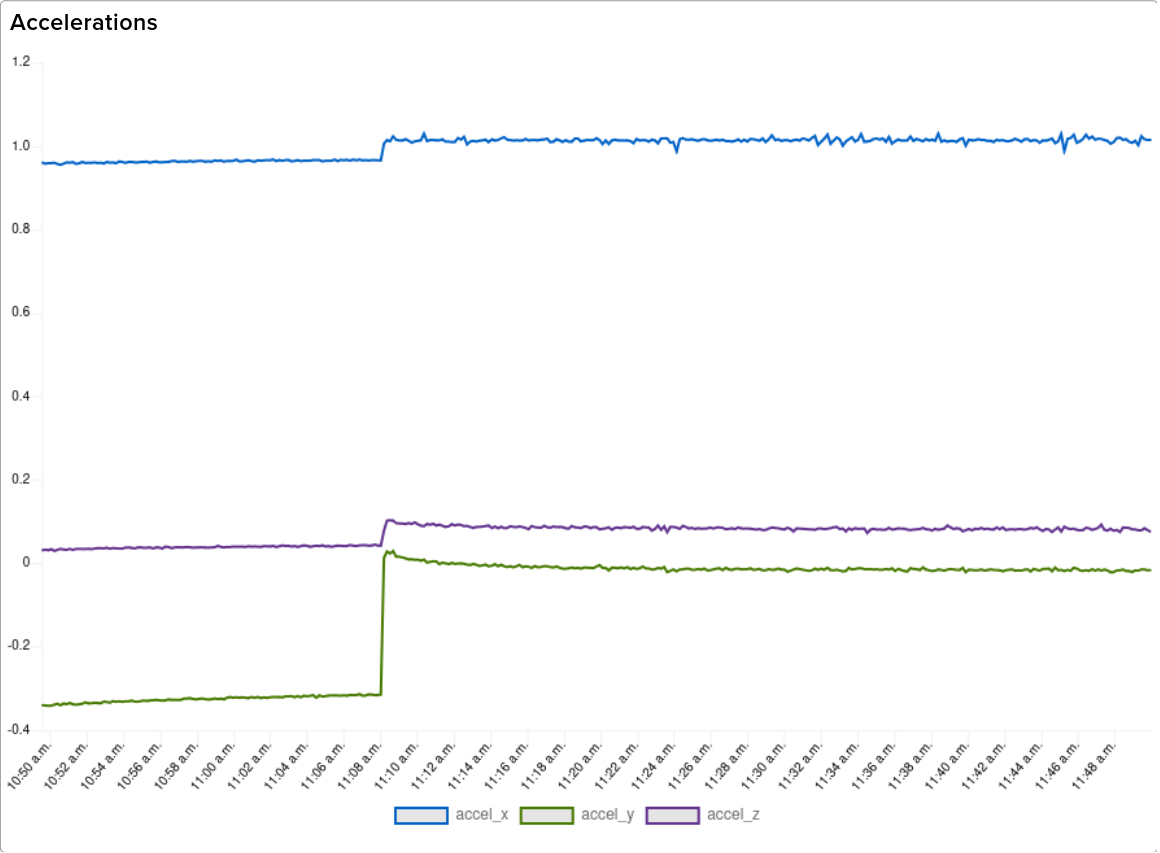
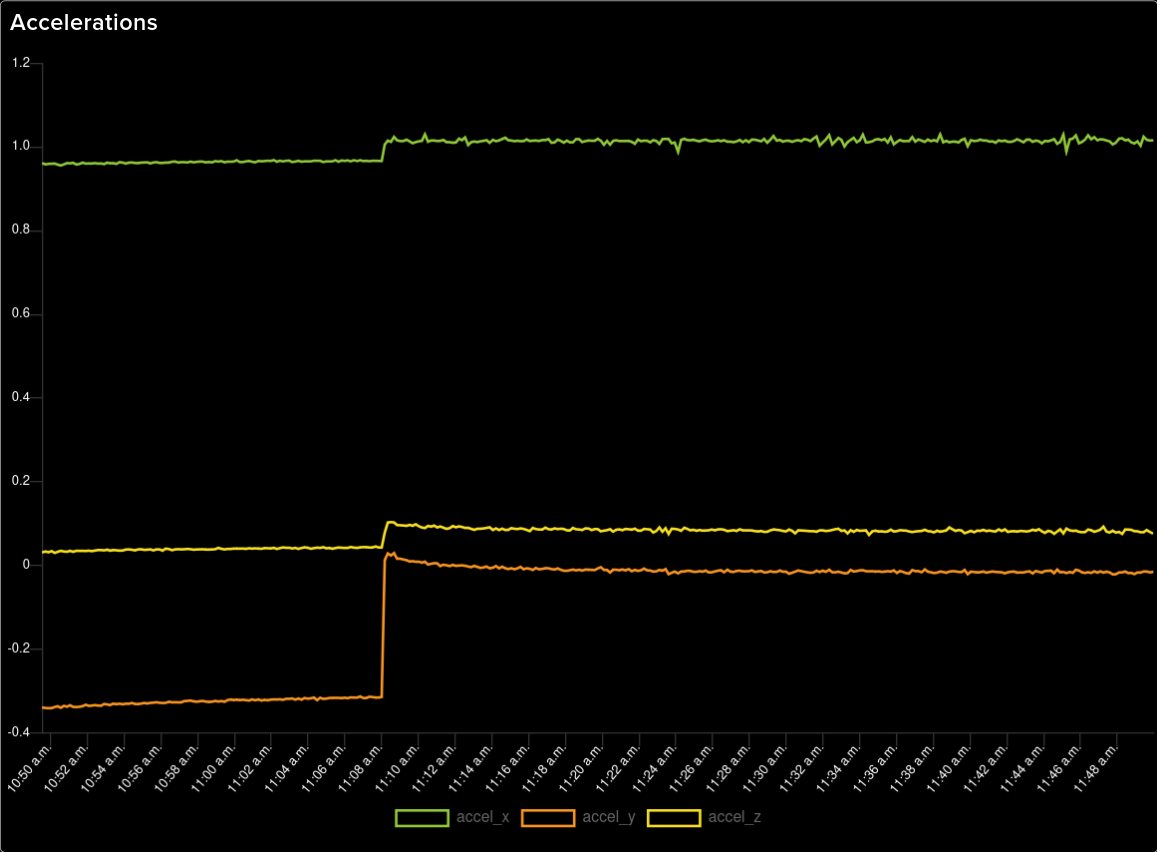
The default colours are assigned to multi-line charts lack visible distinction between each other, generally look poor and aren't close to passing WCAG contrast guidelines.
This is true for the different color palettes used for light and dark mode.


Drag and Drop
The drag and drop interface doesn't provide sufficient (any?) debounce timing before pushing other blocks out of the way, and blocks often fail to return to their original position when a positioning conflict doesn't exist anymore.
Changing a chart's displayed timespan has poor UX, and the block would try and snap to the cursor after modification, needing replacement before saving the layout.
Default Background Colours
The web interface is slightly inconsistent in it's use of light and dark modes - the dashboard has selectable light and dark views, but most other pages are light mode.
The bigger complaint is the use of full-black #000000 and full-white #FFFFFF background colours. Whilst in-line with Adafruit's mono-tone branding, it's not a design choice I fully agree with for a dashboard.
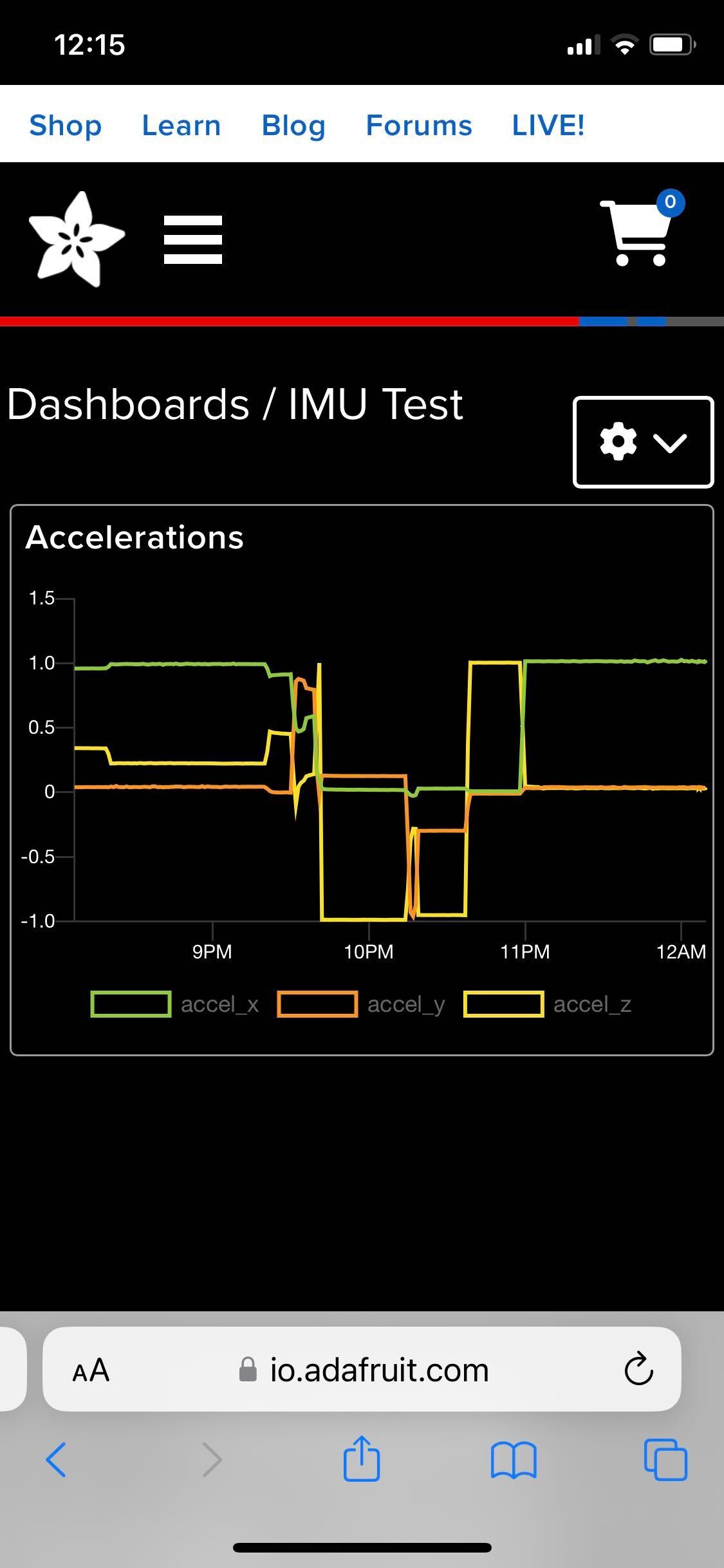
Mobile Browser UX
On a smaller display like a phone (mobile Safari on iPad), large parts of the UI are eaten by the massive Adafruit header bars. The IO website should handle these differently from the store and educational sections of the site.

On a larger display like a tablet (mobile Safari on iPad), the website is mostly usable,
The touch interaction with a block's settings icon in layout edit mode is broken for mobile Safari (all devices tested), meaning you'll need another browser to build from scratch or reconfigure a block.
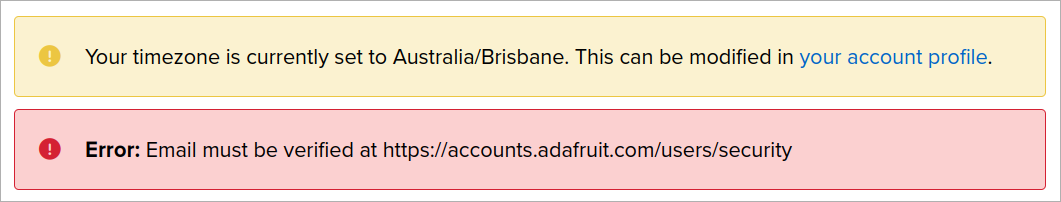
Email notification setup bug
Couldn't setup any email event notifications because of a 'not verified' error, even though the email for the account is verified correctly.


The status of email notitifcations for free-tier users isn't particularly well documented - the product pages and pricing comparisons don't mention email specifically, but this blog post from July 2020 stated that emails became a IO+ feature.
Emails are now limited to IO+ users (scheduled triggers created before 2020/07/14 are grandfathered and will remain active). [...] Reactive Trigger emails were always IO+ only, but we’ve expanded this to scheduled triggers as well
Regardless, with a IO+ account the authentication bug still occurs for me.
Pricing
Adafruit are transparent with their pricing, there's a free tier and a $10/month subscription which unlocks increases retention to 60 days, removes dashboard and feed limits and adds email/SMS alerting.
I think the free-tier is rather generous and well positioned as a first-step into basic IOT projects for students and beginners using Adafruit hardware.
The paid tier is reasonably affordable for the target maker market, and it's nice to see subscription 'cards' available in the store to be given as gifts or alongside kits for younger users who can't subscribe to services themselves.
At time of writing, signing up for IO+ included a $10 "IO Beta Thank You" coupon lasting for 3 months - making the first 3 months zero cost.
Recommendations
Beginner/Educational Users
The setup guides and example projects are a good way to learn and build your first UI by picking the bits you need, and the choice of building a no-code WipperSnapper or Arduino coded implementation should make it accessible to beginners of any skill level.
The ability to setup cloud-based rules for alerting and scheduled events, along with feed and dashboard sharing support make it a solid choice for your first experiences with Internet of Things systems without hitting pay-walls or needing expensive subscriptions.
If you aren't using one of their supported boards, Adafruit IO might not be the best choice for you.
Serious Users
Adafruit IO straddles the line of usability for advanced users, and will likely leave power-users wanting. The no-code functionality isn't compelling or particularly powerful, and the dashboard builder tool feels limited by the choice of UI 'blocks' and visual customisability.
While the POST and MQTT based communication options allow for a wider range of hardware options than competing IOT dashboard solutions, the web interface is 'just usable' with mobile browsers and many competing solutions offer a superior 'low effort' mobile app experience.
I see Adafruit IO working best as a rapid prototyping platform with Adafruit hardware, and usable for one-off simple situations where infrequent sensor events need basic monitoring with simple email/SMS notifications.
Professional users
Adafruit IO is not intended for professional use, and as such lacks the functionality needed for any kind of deployment.
In the context of in-house prototyping environments it represents the bare minimum functionality for basic event monitoring, but the lack of network provisioning, restrictive publish rates, and poor UI tooling minimise the benefit over other options or hosted MQTT brokers + standalone dashboards.